디스코드 봇 개발 #1 (사전 준비)
https://newanewq.tistory.com/3
디스코드 봇 개발 #2 (Slash)
https://newanewq.tistory.com/4
디스코드 봇 개발 #3 (Embed)
https://newanewq.tistory.com/5
디스코드 봇 개발 #4-1 (modal)
https://newanewq.tistory.com/7
디스코드 봇을 제작하면서 지난 편에서 4-1 modal 기능에 대해서 알아보았다.
다음 #5편으로 넘어가기 전 디스코드에서는 modal 외에도 Select Menu 라는 기능을 통해
사용자가 선택한 값을 받아 올 수 있다.
modal 말고도 Select Menu 기능을 이용하는 것도 나쁘지 않을 것 같아
해당 기능도 설명하고자 한다.
아래는 이번편에서 SelectMenu 기능을 만들며 참고한 사이트이다.
https://discordpy.readthedocs.io/en/stable/interactions/api.html?highlight=modal#select-menus
Part # 4-3 / Select Menu 띄우기
우선 저번 modal Class를 만든것 처럼 Select 메뉴 class를 만들어주자
아래 코드를 추가하자
class SelectMenu(discord.ui.Select):
def __init__(self):
options = [discord.SelectOption(label="test1",description="test1 설명"),
discord.SelectOption(label="test2",description="test2 설명"),
discord.SelectOption(label="test3",description="test3 설명"),]
super().__init__(placeholder = "Select 메뉴 창 입니다.", options = options)
class Select(discord.ui.View):
def __init__(self):
super().__init__()
self.add_item(SelectMenu())위 class는 ui에 대한 설정
아래 class 는 위의 class를 불러오는 코드이다.
이전 modal과 같이 Slash 명령어를 이용해 class Select()를 불러오는 코드를 작성해보자
@bot.tree.command(name="select")
async def select(interaction: discord.Interaction):
await interaction.response.send_message(content="여기는 1번content", view=Select())위 코드는 /select 명령어를 이용해 위에서 만든 class 들을 불러오는 코드이다. 모두 추가했으면 한번 실행해 보자.


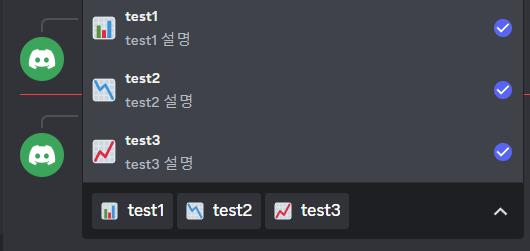
잘 뜨는 모습이다. (한국어는 왜 잘리는지는 잘 모르겠다)
하지만 아직 각 선택 창에 대한 처리를 해주지 않았기 때문에 선택하면 오류가 발생할 것 이다.

추가로 아래처럼 수정해주면 이모지를 선택창에 띄울수도 있다.
class SelectMenu(discord.ui.Select):
def __init__(self):
options = [discord.SelectOption(label="test1",description="test1 설명",emoji="📊"),
discord.SelectOption(label="test2",description="test2 설명",emoji="📉"),
discord.SelectOption(label="test3",description="test3 설명",emoji="📈"),]
super().__init__(placeholder = "Select 메뉴 창 입니다.", options = options)
Part # 4-4 / Select Menu 처리하기
Select Menu class 를 아래와 같이 수정해주자.
class SelectMenu(discord.ui.Select):
def __init__(self):
options = [discord.SelectOption(label="test1",description="test1 설명",emoji="📊"),
discord.SelectOption(label="test2",description="test2 설명",emoji="📉"),
discord.SelectOption(label="test3",description="test3 설명",emoji="📈"),]
super().__init__(placeholder = "Select 메뉴 창 입니다.", options = options, min_values=1, max_values=3)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(content=f"{self.values}")min_values 와 max_values는 각각 최소한 선택해야하는 옵션 수, 최대 선택할 수 있는 옵션 수를 지정할 수 있다.
위 코드에서는 사용자가 선택한 값을 메세지로 보내도록 만들었다.


선택한 값은 self.values 로 저장된다.
이제 해당 값을 변수에 저장하던 메세지로 반환하던 원하는 기능을 구현할 수 있을 것이다.
이제 다음편에서 json을 이용한 반환 값 저장과 해당 값을 이용한 출력을 만들어보도록 하겠다.
지금까지의 전체 코드는 아래와 같다.
#2편에서 만들었던 embed는 삭제하였다.
#!/usr/bin/env python
import discord
from discord.ext import commands
from discord import ui
from discord.interactions import Interaction
bot = commands.Bot(command_prefix='|',intents=discord.Intents.all())
@bot.event
async def on_ready():
print("봇 실행")
synced = await bot.tree.sync()
print("Slash Command " + str(len(synced)))
class MyModal(ui.Modal, title = "test 제목 필드 입니다."):
name = ui.TextInput(label="여기는 1-1번 필드", placeholder="여기는 1-2번 필드", style=discord.TextStyle.short)
name2 = ui.TextInput(label="여기는 2-1번 필드", placeholder="여기는 2-2번 필드", style=discord.TextStyle.long)
name3 = ui.TextInput(label="여기는 3-1번 필드", placeholder="여기는 3-2번 필드", style=discord.TextStyle.short)
async def on_submit(self, interaction: discord.Interaction):
await interaction.response.send_message(f"1번 필드에는{self.name} 2번 필드에는{self.name2} 3번 필드에는{self.name3}")
@bot.tree.command(name="modal")
async def modal(interaction: discord.Interaction):
await interaction.response.send_modal(MyModal())
class SelectMenu(discord.ui.Select):
def __init__(self):
options = [discord.SelectOption(label="test1",description="test1 설명",emoji="📊"),
discord.SelectOption(label="test2",description="test2 설명",emoji="📉"),
discord.SelectOption(label="test3",description="test3 설명",emoji="📈"),]
super().__init__(placeholder = "Select 메뉴 창 입니다.", options = options, min_values=1, max_values=3)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(content=f"{self.values}")
class Select(discord.ui.View):
def __init__(self):
super().__init__()
self.add_item(SelectMenu())
@bot.tree.command(name="select")
async def select(interaction: discord.Interaction):
await interaction.response.send_message(content="여기는 1번content", view=Select())
bot.run('봇 토큰')'discord.py' 카테고리의 다른 글
| [Discode.py] 주식봇2 제작기 #1 (0) | 2023.11.01 |
|---|---|
| [Discord.py] 디스코드 봇을 직접 만들어보자 #4-2 (Select Menu) (0) | 2023.08.21 |
| [Discord.py] 디스코드 봇을 직접 만들어보자 #4-1 (modal) (0) | 2023.08.20 |
| [Discord.py] 디스코드 봇을 직접 만들어보자 #3 (Embed) (0) | 2023.08.20 |
| [Discord.py] 디스코드 봇을 직접 만들어보자 #2 (Slash 명령어) (1) | 2023.08.20 |



댓글